
by Floyd Hartford | May 17, 2023 | CSS, Website Design, Website Development
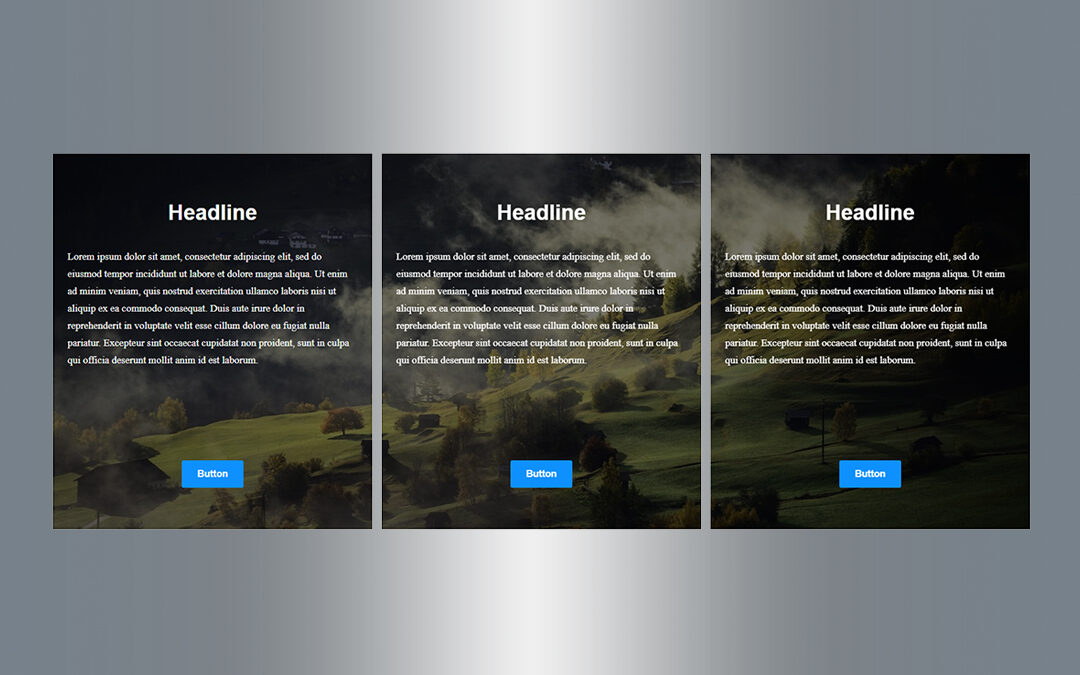
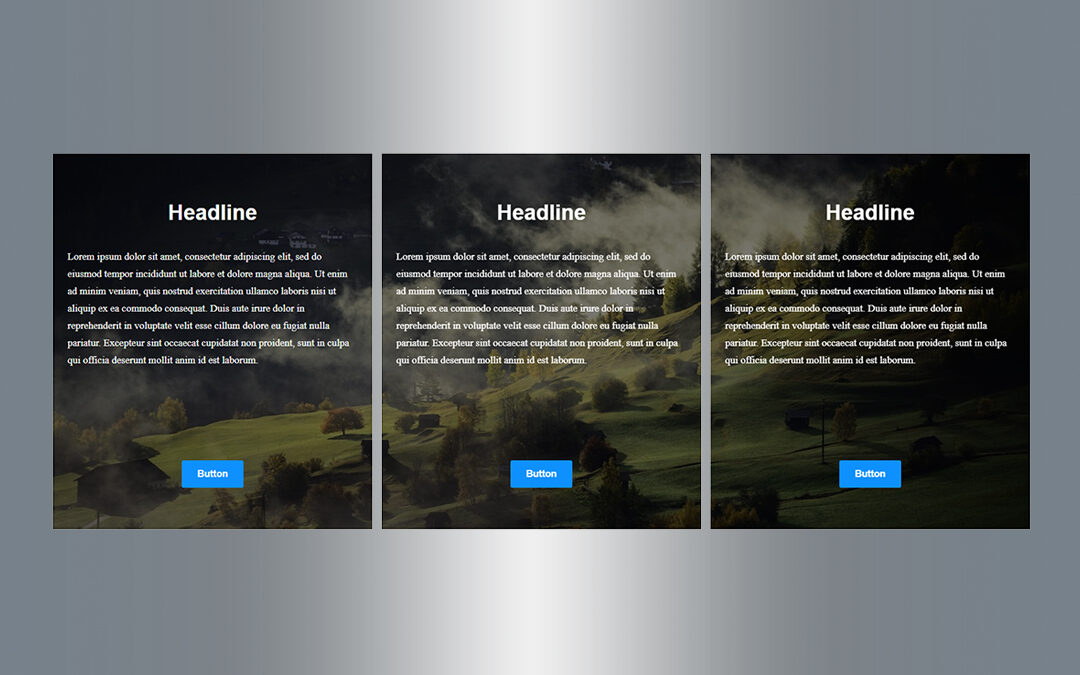
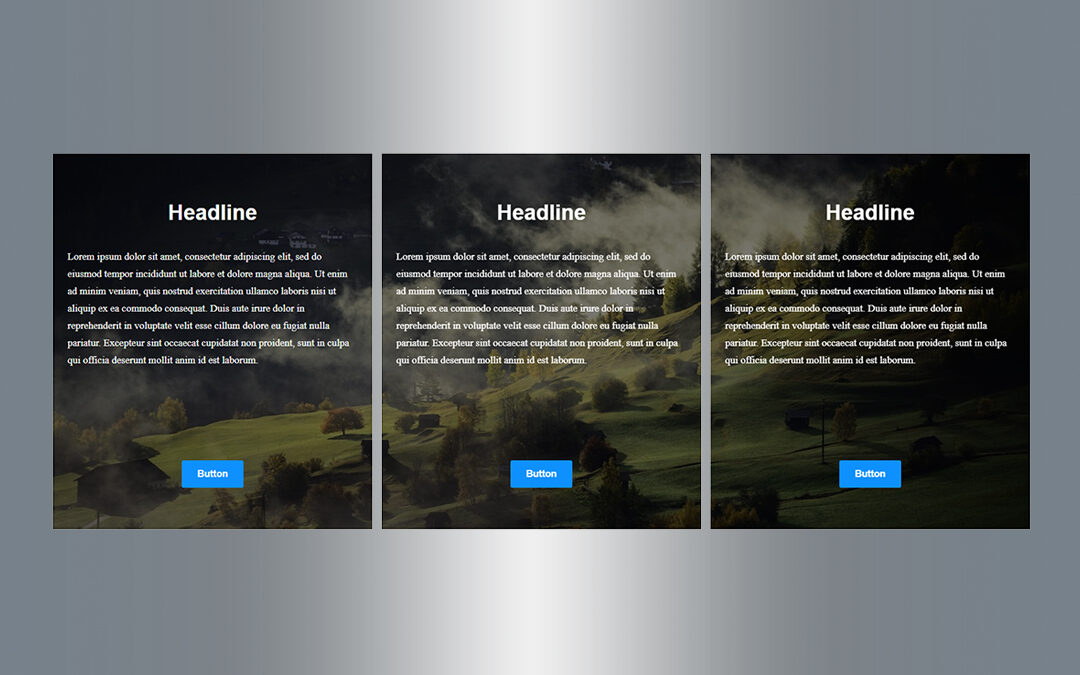
In this article, learn how to create a multi-column tiled image background using a foreground image element, HTML, and CSS. With a little adjusting, you could apply this effect to your WordPress website no matter which page builder you’re using (Gutenberg, Divi,...

by Floyd Hartford | Mar 18, 2023 | CSS, Website Design, Website Development
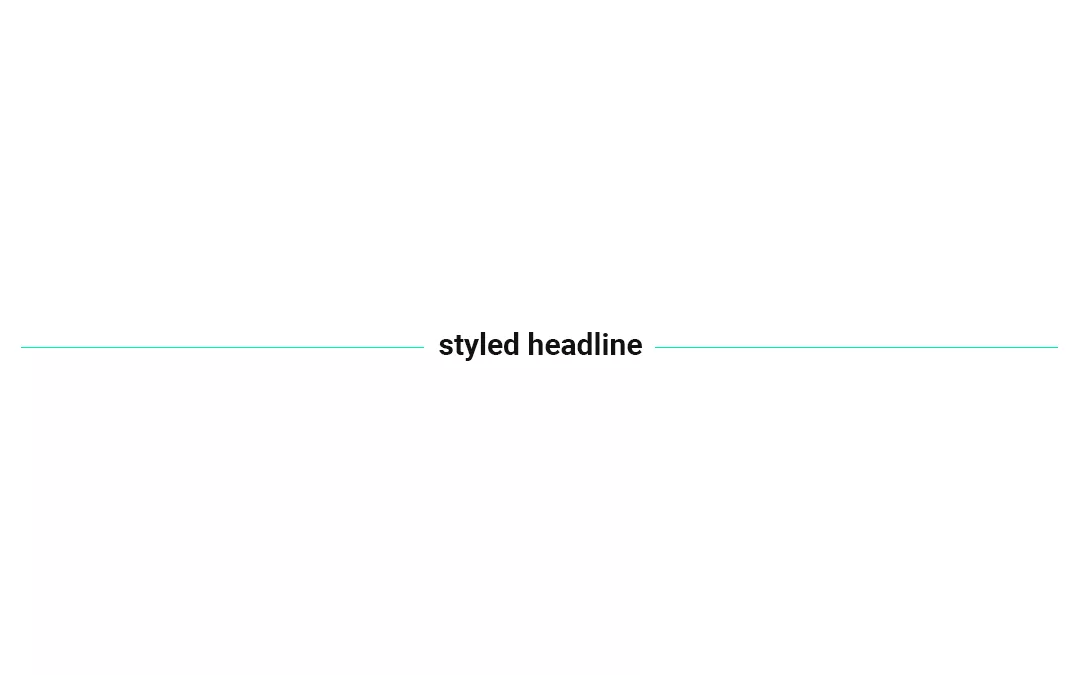
A noticeable trend in website design is styling text headers with a vertically centered background line. Sometimes, the text is centered and the background line extends out from both sides. Sometimes, the text is left-aligned and the background fills the rest of the...

by Floyd Hartford | Mar 12, 2023 | CSS, PHP, Website Development
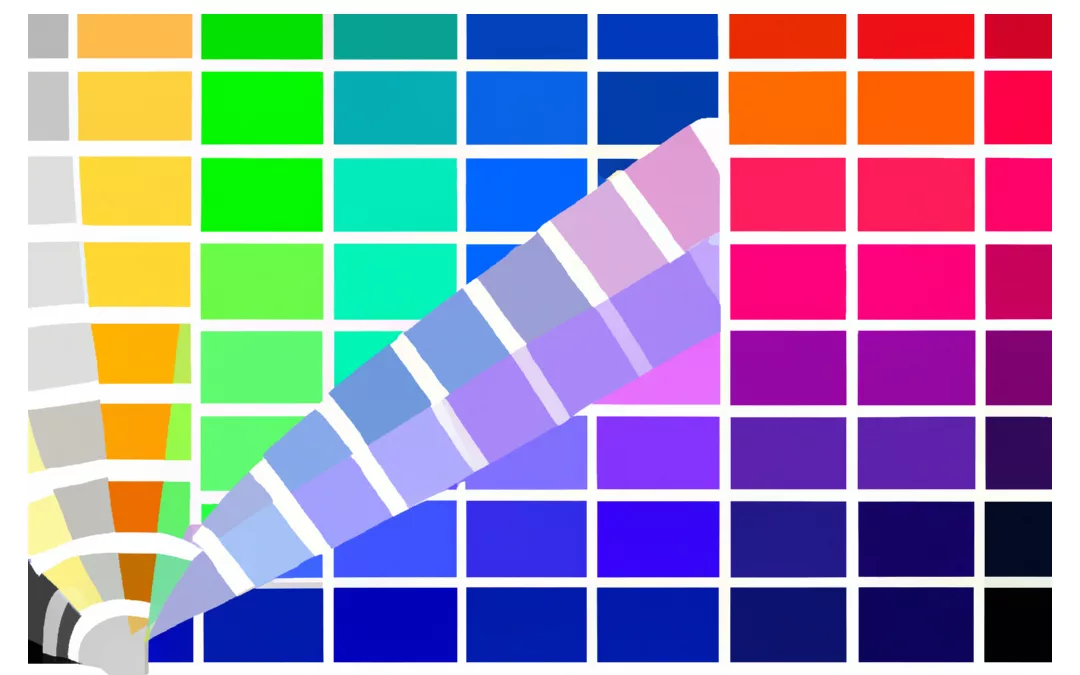
Wouldn’t it be really awesome if customers could view the products on your WordPress website that come in a specific color? It’d be great to have a color wheel for them to choose any color in the rainbow and all products within a range of the chosen color...

by Floyd Hartford | Oct 2, 2022 | CSS, Website Development
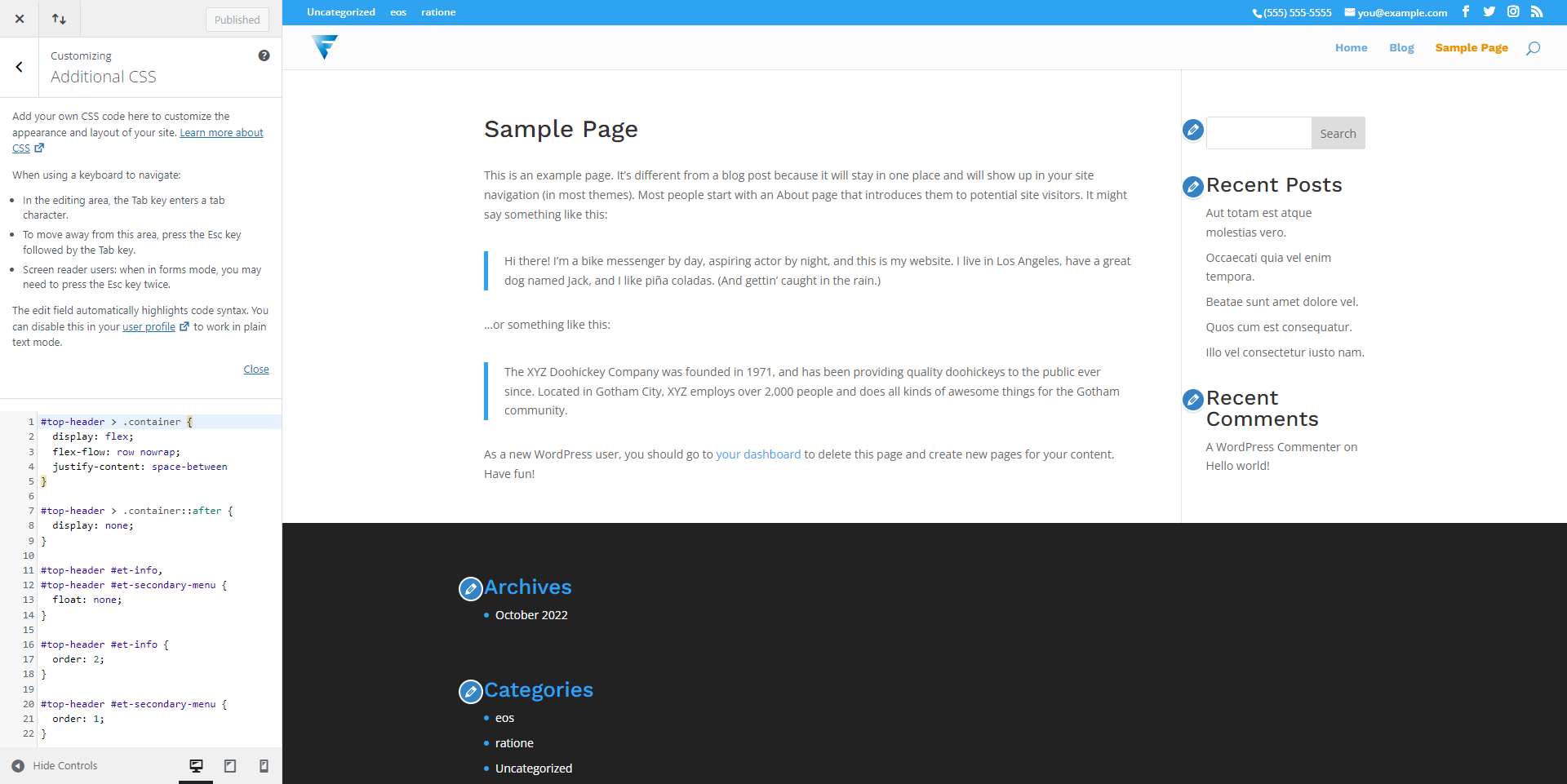
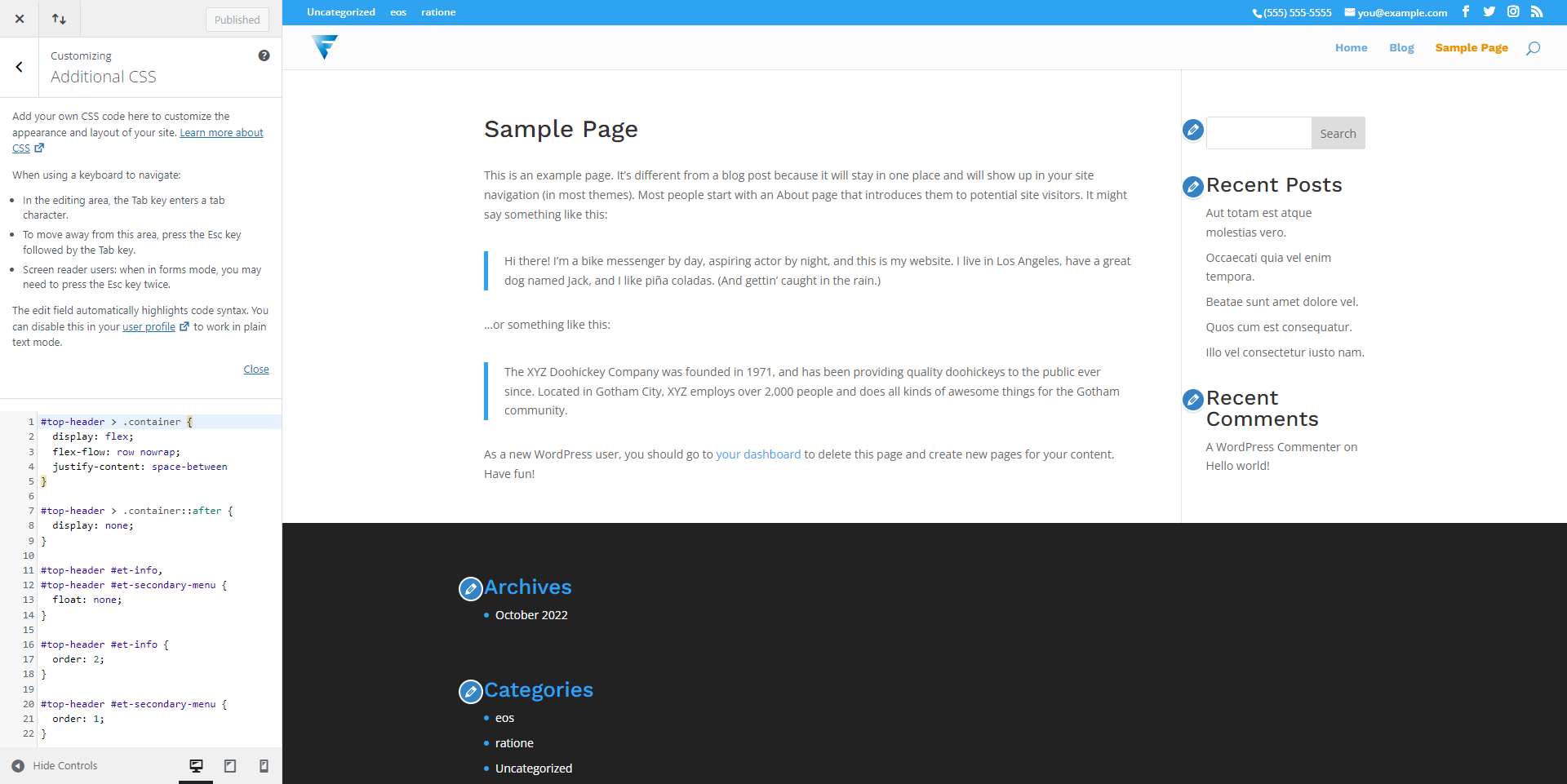
The WordPress theme Divi comes with a secondary header area allowing you to optionally display a telephone number, email address, social media icons, and a secondary header navigation menu. On larger screen sizes the phone number and email are rendered on the...

by Floyd Hartford | Sep 19, 2022 | CSS, Website Development
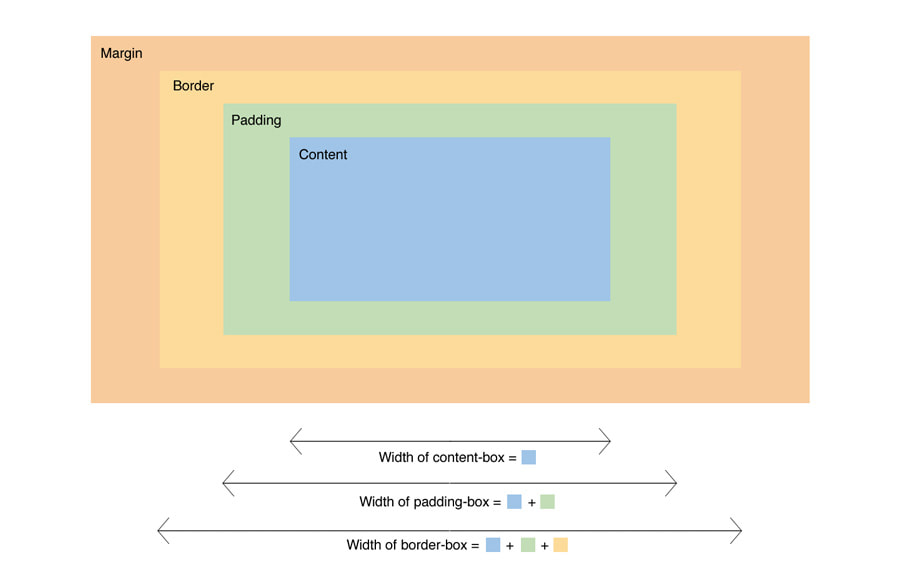
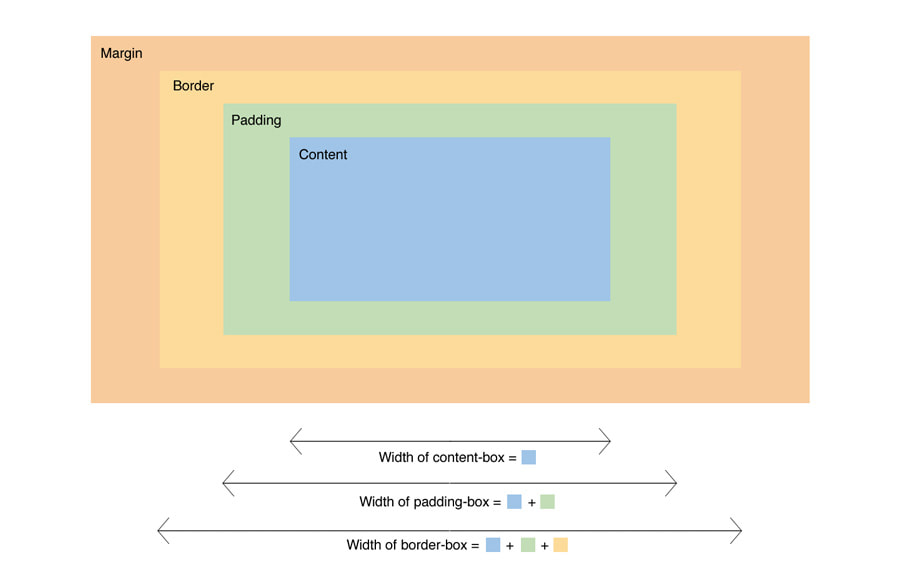
The CSS “box model” is confusing. Mainly because an element’s width is the width of the element plus its padding-width and border-width. Setting your element’s width to 100% and assigning 20px padding actually results in a width of 100% + 40px....

by Floyd Hartford | Mar 30, 2021 | CSS, Website Development
Adding styles for an HTML element that’s on-screen is easy. Not styling an element that’s not on screen is even easier. But, what if the element is always on-screen and you want to hide it or only style it when it contains content? In this article,...