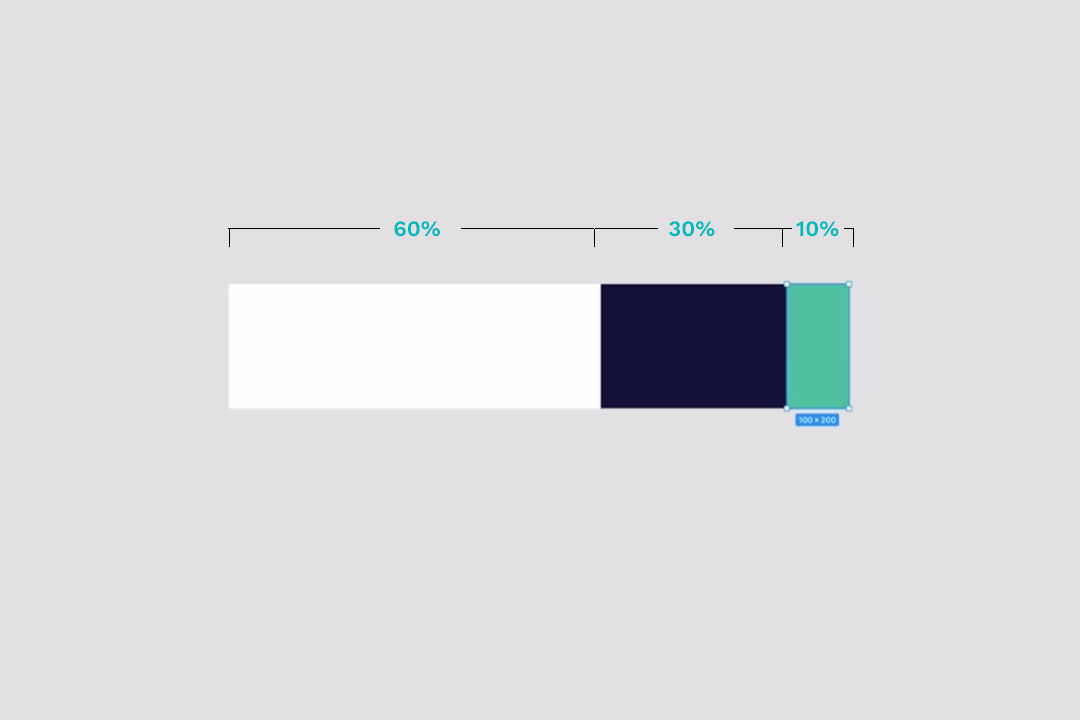
The 60/30/10 color rule for website design and user interfaces is awesome. Essentially, 60% of your web page’s user interface should be a base color, 30% should be an accent color, and 10% should be your highlight color. Following this guideline, you can create graphical user interfaces (GUIs) that are easier to read, more intuitive to use, and actively draw people’s attention to the important parts of the page like call-to-action buttons and promotional notifications.
Apply the 60-30-10 color rule to your website and the result is a better looking design, by design.
Of course, you still have to pick complementary colors. But, there are plenty of free tools to help you generate color palettes.


0 Comments