I coded a custom Gutenberg block for WordPress that creates a center-line-styled fancy headline.
A few blog posts back, I explored different ways to create center-line-styled headlines using CSS, flexbox, absolute positioning, pseudo-elements, and spans. Some of the methods I covered included techniques requiring extra elements. Some methods used pseudo-selectors. A few leverage CSS flexbox properties and others rely on absolute positioning. As it turns out, there are a lot of ways to create the center-line-styled headline effect using CSS.
As nice as it is to be a CSS zen master, after demoing all the different ways to create a center-line-styled headline effect using CSS I thought it’d be a novel and useful idea to package a customizable version in a Gutenberg blog you to use with WordPress. Upload the plugin’s zip file to your WordPress website, activate it, and start making your own fancy headlines with center-line styling.
Features
My fancy headline block has several customizable features including:
- Align text left, right, or center.
- Custom line color
- Custom block background color
- Custom text color
- Custom text background color
- Custom heading-levels
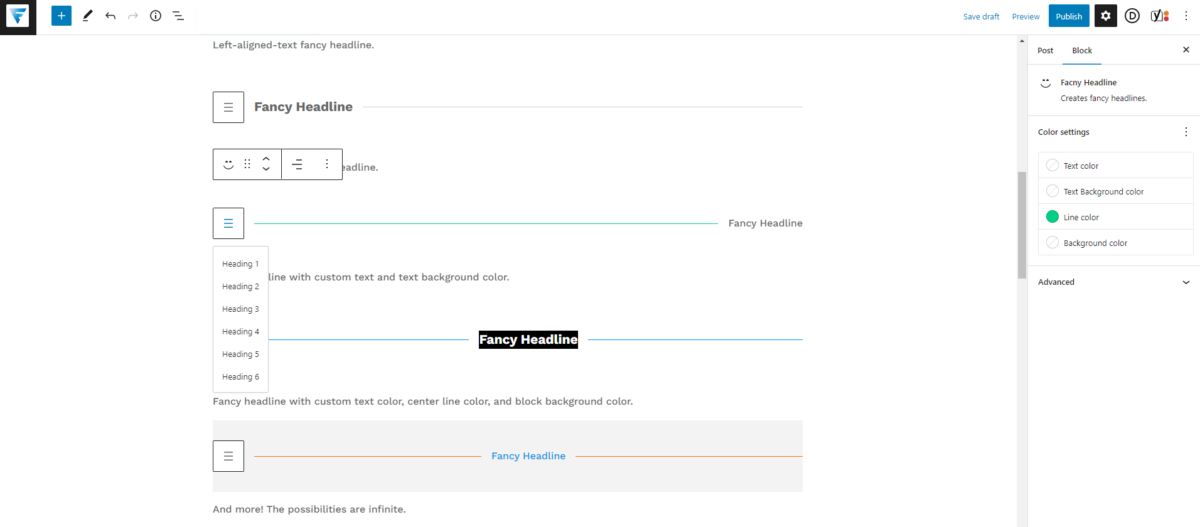
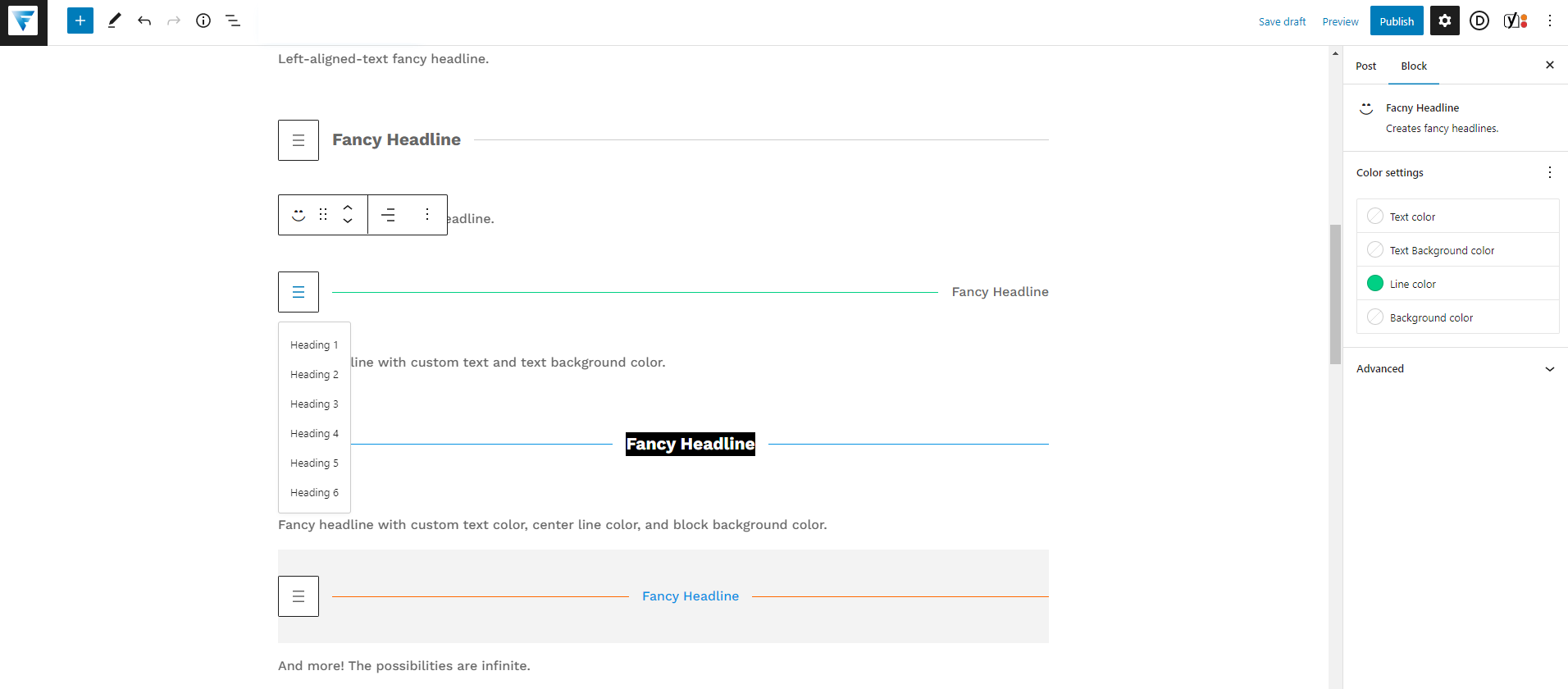
Here’s a screenshot of the customizable features from the dashboard view.

Examples
With this free WordPress block you can make fancy headlines with styling like these.
Centered-text fancy headline:
Fancy Headline
Left-aligned-text fancy headline.
Fancy Headline
Right-aligned text fancy headline.
Fancy headline with custom text and text background color.
Fancy Headline
Fancy headline with custom text color, center line color, and block background color.
And more! The possibilities are infinite.
Download
Download my fancy headline block (free WordPress plugin)


0 Comments