
by Floyd Hartford | Mar 15, 2021 | Website Development
Do you want to know how to create downloadable PDF documents from your WordPress website’s posts and page HTML? There’s a free WP plugin for that. Aptly named, the plugin is called WordPress PDF Generator Plugin. What the HTML to PDF Does The WordPress PDF...

by Floyd Hartford | Mar 14, 2021 | Javascript, React, Website Development
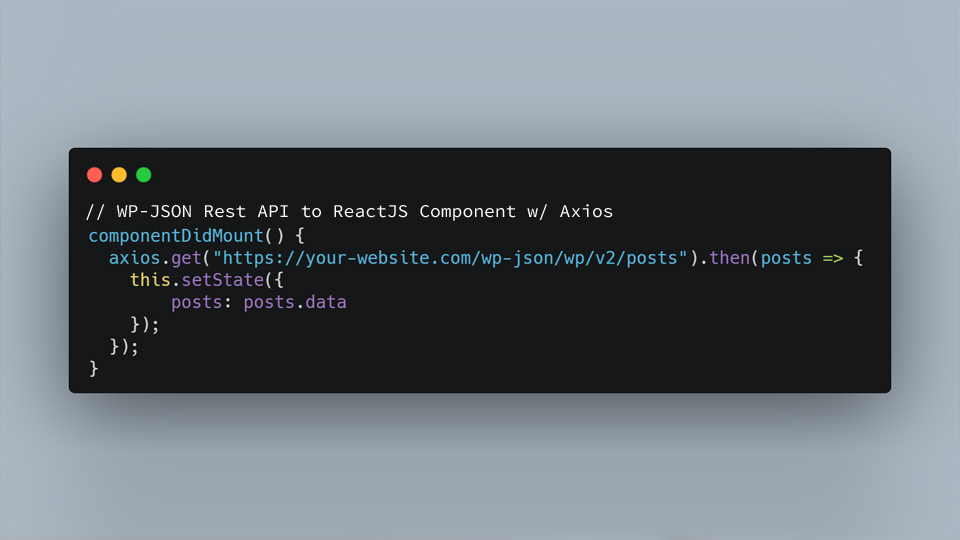
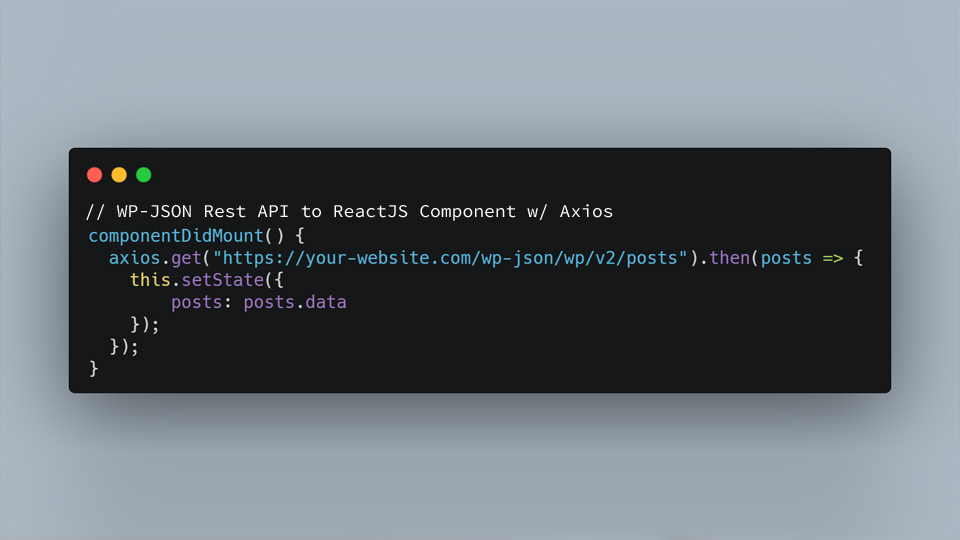
So, you want to use Axios to fetch WordPress post data from WP-JSON REST API endpoints in react, huh? Maybe you’re doing some WP theming or creating a front-end for a headless WordPress website and you want to pull in post data to display on the page. Whatever —...

by Floyd Hartford | Mar 10, 2021 | Javascript, React, Website Development
I’ve coded a simple weather app using React. Pretty cool, right? The React app hooks into a free weather API from Open Weather (https://openweathermap.org/) and lets you search for the current weather conditions in a given location. Inspiration for this project...

by Floyd Hartford | Mar 10, 2021 | Javascript, Website Development
Coding a to-do list project is kind of like a right of passage when you’re learning how to use React. In creating a to-do list React app, you can learn about state, props, and components. State holds persistent data, so the GUI can be manipulated without...

by Floyd Hartford | Mar 7, 2021 | Website Development
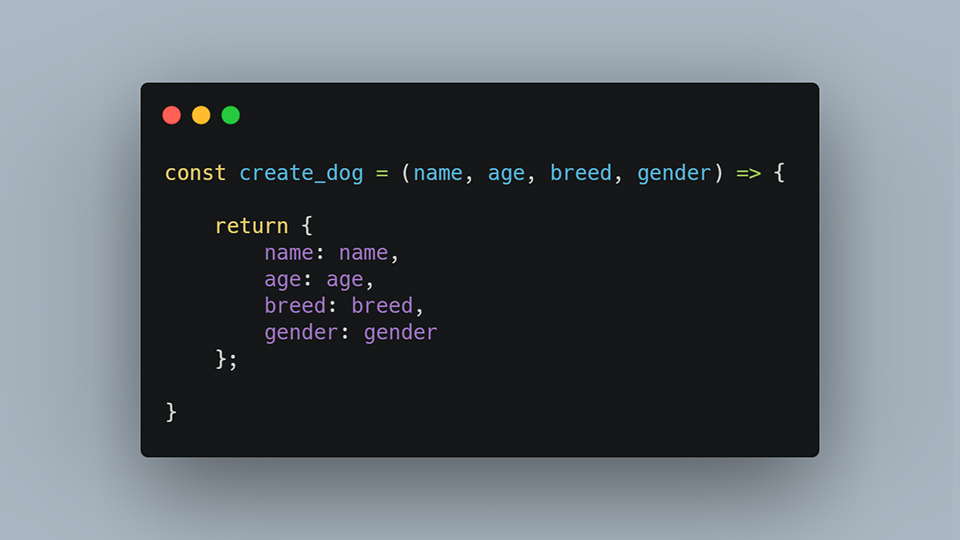
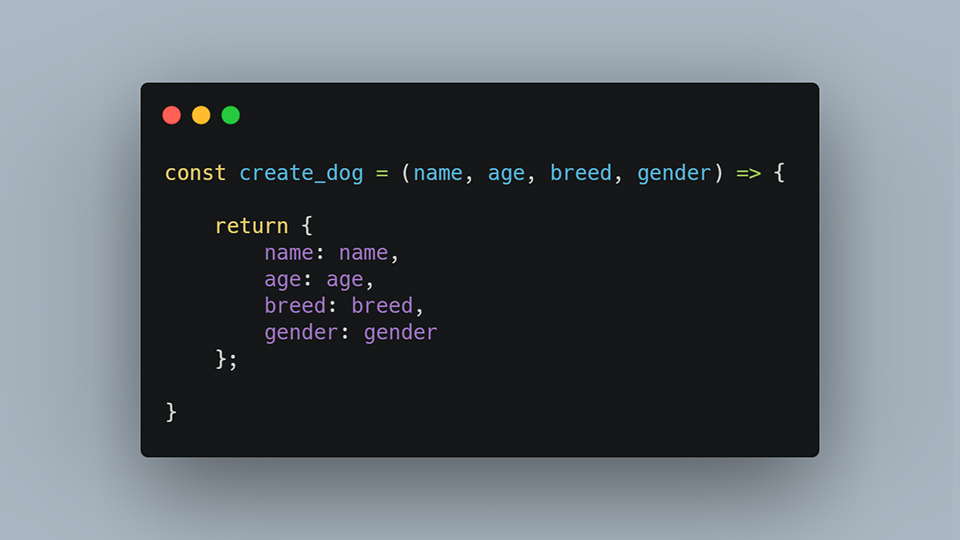
What if you want to know how to create a single object from multiple variables using shared names and values in JavaScript? Sometimes, it’s helpful to group separate stored values together as on object — like if you’re modeling people, places, or...

by Floyd Hartford | Mar 5, 2021 | Website Development
How can you minimize cumulative layout shifts using the CSS scrollbar-gutter property? Navigating between web pages on the same website that both have and do not have scrollbars causes the content to make a small jump to the left. It’s mostly a non-issue, but...