Website Design
Landscaping Company WordPress Website Designs.
Images
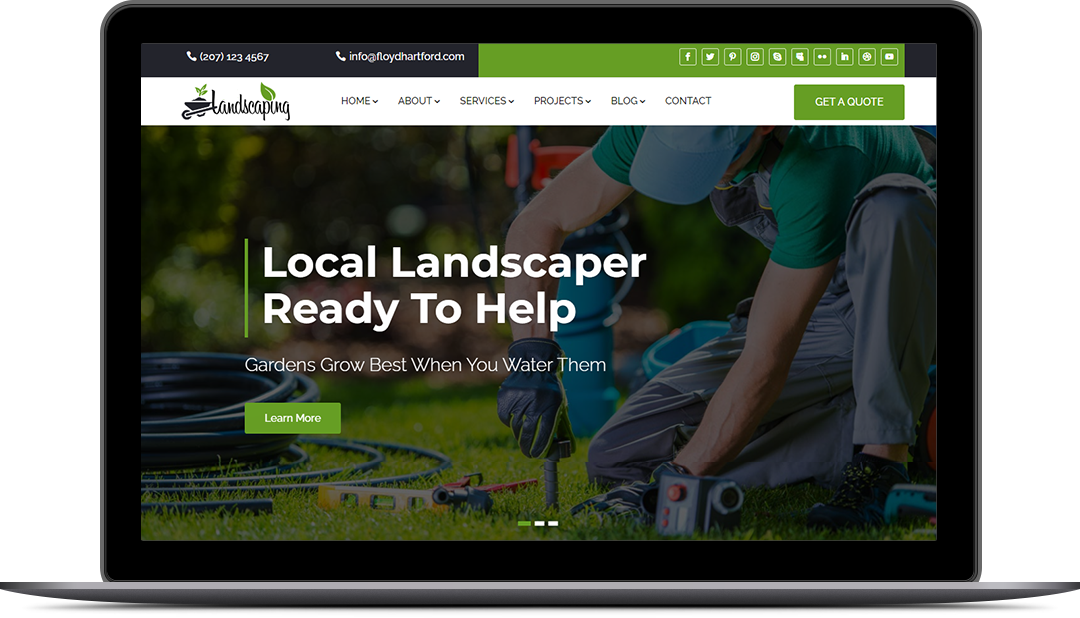
Tell stories while directing the reader’s eyes — encourage action and further your conversation.

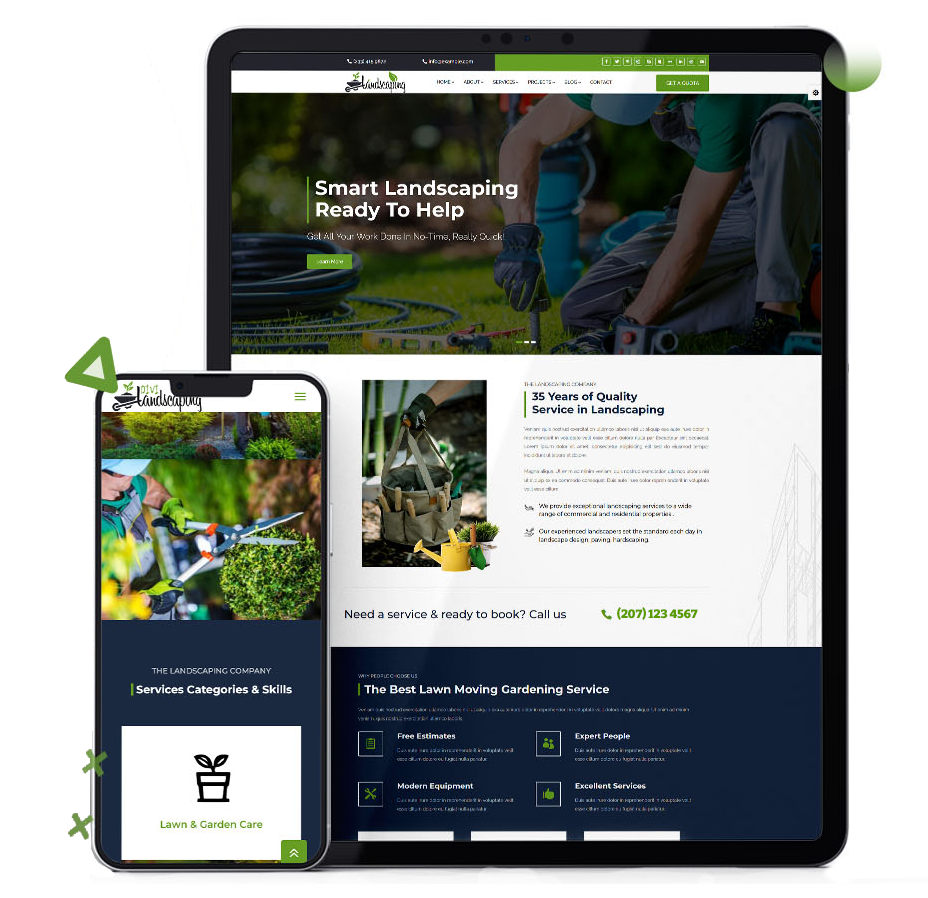
Iconography
Create cohesive connections between content. Help customers quickly identify what they’re looking for.
Color and Typography
Match your website to your company’s branding. Logos, colors, and fonts let customers know they’ve found you.

Overview.
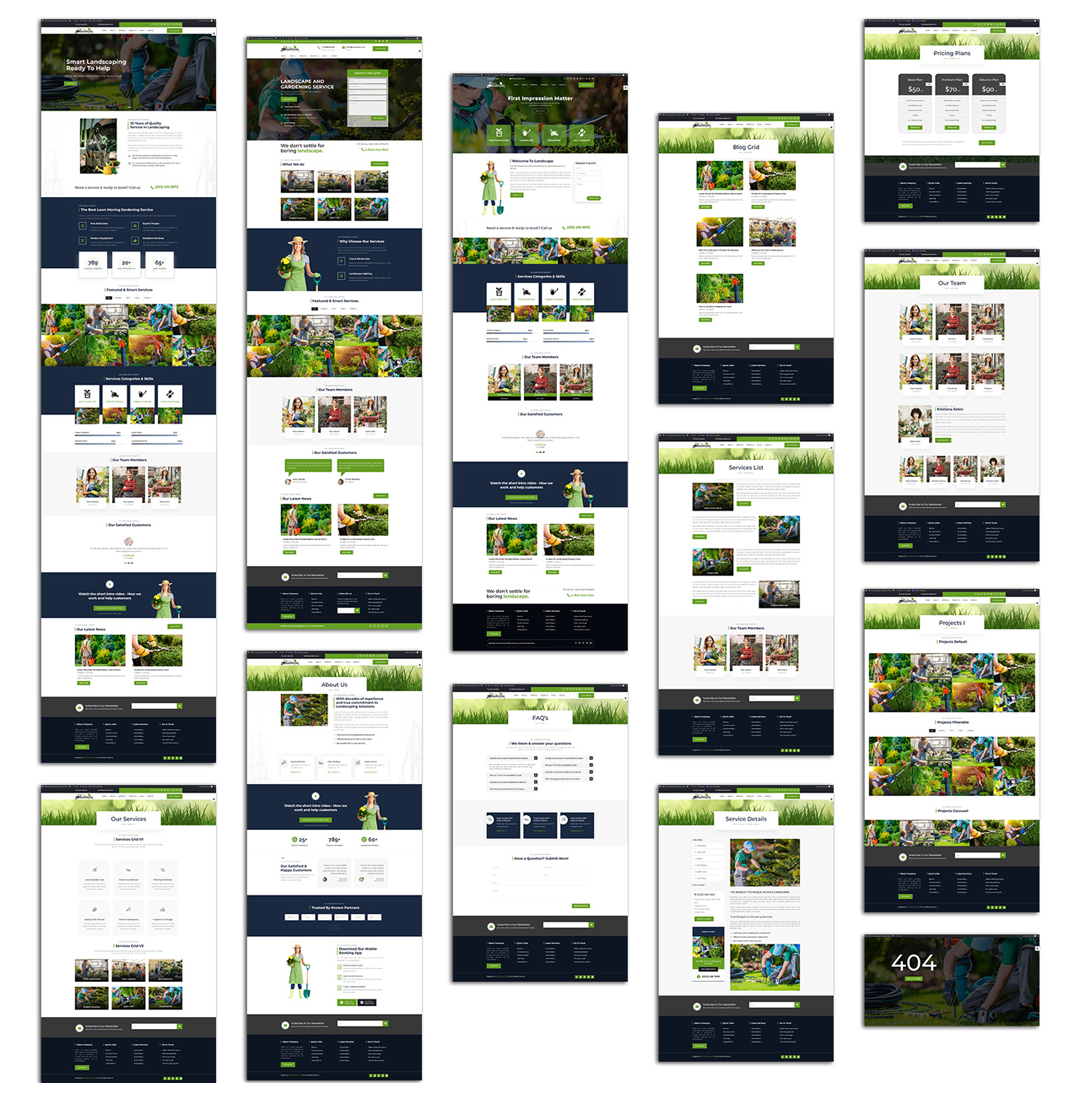
This project highlights potential website design mockups and comps for a local landscaping business. It’s purpose is showing possibilities of the finished website’s architecture and page design including menus, graphics, icons, headlines and body copy, full-page layouts, logos, hero sections, and all of the elements approved for the site. The site’s design features multiple pages, layouts, content sections, features, and infinite ways of combining elements to create a truly unique design. At this point, the website designs you see are the website you’re going to get.
Whereas wireframes are a quick means of graphically conveying initial concepts and slushy guidelines, high-fidelity website design mockups showcase a polished result.
This particular set of designs is an example of customizing a WordPress theme. WordPress themes are preassembled collections of templates. Creating a unique look and feel of your site is achieved through customizing the theme’s templates. Leveraging pre-built themes often saves on overall development costs by speeding up the prototyping process because most of the design’s details and content areas are already coded. The remaining customization is simple copy writing, selecting graphics, and entering your own unique content.
Regardless of whether you’re using a pre-built theme or building your website from scratch, planning with designs first can be extremely beneficial. Designs are like a blueprint for your website. Defined detail affords opportunities for visualizing, composing, and organizing assets and content to get everything “just right” before embarking on the arduous journey of website development.
Explore
Related Projects.
Explore additional WordPress website design & development projects.
Focus Maine
Website Development, WordPress Theme CustomizationOverviewFocus Maine was a new organization and client of the digital marketing company I was working for at the time. For my part, I was informed the client needed a website ASAP. I was tasked with quickly developing a...
Lucas tree
Landing Page Development, API Integration, AnalyticsOverviewLucas Tree was looking to employ more arborists, so they hired the marketing agency I worked for at the time. We ran a digital marketing campaign targeted at people looking for arborist jobs . The ads...
Yale Cordage
Website Development, Support, and MaintenanceOverviewYale Cordage is one of the more interesting clients I've worked with. They're a rope-product (aka "cordage") manufacturing company located in southern Maine. During my time working as a web developer with the...
Animal Welfare Society
Website Development, Support, and MaintenanceOverviewWorking with the Animal Welfare Society of Kennebunk, Maine was one of my favorite website projects — who doesn't love adorable animals, right? A lot of the site had already been developed by the time I came on...